📌 FUNCTIONS
📚 What are Functions?
프로그래밍에서 특정 작업을 여러 번 수행하기 위해 만든 것이 Function(함수)입니다. 코드 블록을 함수로 블록화 하여 필요할 때마다 해당하는 코드 블록을 재사용합니다.
함수를 만들고 사용하는 방법과 이를 사용하여 더 명확하고 간결한 코드를 만드는 방법을 배웁니다.
📚 Function Declarations / 함수 선언
JavaScript에서는 함수 선언을 통해 함수를 생성할 수 있습니다. 함수 선언은 함수의 이름 또는 식별자를 할당합니다.
함수 선언 방법은 다음과 같습니다.

- 함수의 선언문은 fucntion이라는 키워드로 시작됩니다.
- 함수 이름 혹은 식별자로 함수를 구분하며, 뒤에 ( )가 붙습니다.
- 함수 중괄호 { }로 묶인 부분은 특정 작업을 수행하는 함수 본문입니다.
greetWorld(); // Output: Water the plants.
function greetWorld() {
console.log('Water the plants.');
}📚 Calling a Function / 함수 호출
함수 선언은 그 존재를 선언만 할 뿐 함수 본문 내부의 코드가 동작되지는 않습니다. 함수 호출 과정을 통해 함수를 실행시킬 수 있습니다. 함수를 호출하려면 함수 이름 뒤에 괄호를 입력합니다.
function sayThanks(){
console.log('Thank you!');
}
sayThanks(); // Output: Thank you!📚 Parameters and Arguments / 매개변수와 인수
함수를 선언할 때 데이터를 입력받도록 매개변수를 지정할 수 있습니다.
- Parameters(매개변수)는 호출될 때 함수에 전달될 정보에 대한 자리 구분자로 사용됩니다.
- Arguments(인수)는 함수에게 전달된 값이나 변수를 의미합니다.
- 인수가 전달되고 할당되는 순서는 매개변수가 선언된 순서를 따릅니다.
function sayThanks(name) {
console.log('Thank you for '+ name +'!');
}
sayThanks('Dev'); // Output: Thank you for Dev!📚 Default Parameters / 기본 매개변수
JavaScript ES6에서는 매개변수의 기본 값을 설정할 수 있습니다. 전달받은 인수가 정의되지 않거나 없는 경우 매개변수가 미리 설정된 값을 가집니다.
function greeting (name = 'stranger') {
console.log(`Hello, ${name}!`)
}
greeting('Nick') // Output: Hello, Nick!
greeting() // Output: Hello, stranger!📚 Return / 반환
return 키워드는 함수가 수행된 결괏값을 반환하고 함수를 종료합니다. return 키워드 뒤에 반환하려는 값을 작성하여 함수의 출력을 생성하도록 합니다. 함수에서 출력된 값은 변수에 저장할 수 있습니다. return 문이 생략되면 undefined가 반환됩니다.
function rectangleArea(width, height) {
if (width < 0 || height < 0) {
return 'You need positive integers to calculate area!';
// width와 heigt이 모두 0보다 작은 경우, 문자열을 반환 후 함수 종료
}
return width * height;
// width와 heigt이 모두 0보다 큰 경우, 곱을 반환 후 함수 종료
}📚 Helper Functions / 도우미 함수
하나의 함수 내에서 다른 함수의 반환 값을 사용할 수 있습니다. 이렇게 다른 함수 내에서 호출되는 함수를 Helper Function(도우미 함수)라고 합니다. 각 함수는 고유의 작업을 실행하기 때문에 코드를 더 쉽게 읽고 디버그 하는데 도움을 받을 수 있습니다.
function multiplyByNineFifths(number) {
return number * (9/5);
};
function getFahrenheit(celsius) {
return multiplyByNineFifths(celsius) + 32;
}; // multiplyByNineFifths가 도우미 함수로 호출
getFahrenheit(15); // Returns 59📚 Function Expressions / 함수 표현식
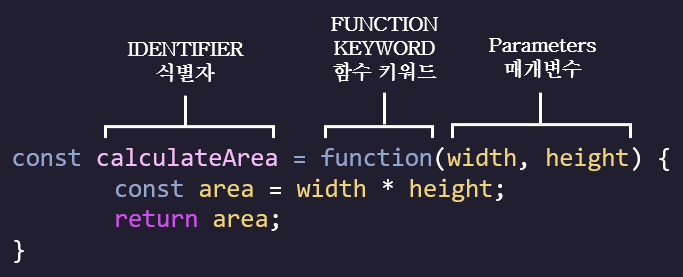
함수의 정의는 표현식 내에서 function 키워드를 사용하는 Function Expressions(함수 표현식)으로도 정의할 수 있습니다. 일반적으로 함수의 이름은 생략되어 익명 함수라고 합니다.

- const를 사용하여 변수의 이름이 함수의 이름 또는 식별자가 되도록 변수를 선언합니다.
- function 키워드와 매개변수를 ( )안에 작성하여 매개변수가 있는 익명 함수를 해당 변수의 값으로 할당합니다.
- 함수가 저장된 변수의 이름 뒤에 함수에 전달되는 인수를 괄호로 묶어 함수를 호출합니다.
const calculateArea = function (width, height) {
const area = width * height;
return area;
}
console.log(calculateArea(10, 6)) // Output: 60📚 Arrow Functions / 화살표 함수
JavaScript ES6에서는 fucntion 키워드 대신 화살표(=>)를 통해 함수를 간략하게 선언하는 Arrow Fucntion(화살표 함수)를 지원합니다. ( )안에 매개변수를 작성하고 { }로 둘러싸인 함수 본문을 화살표 =>으로 가리킵니다.
const rectangleArea = (width, height) => {
let area = width * height;
return area;
};📚 Concise Body Arrow Functions / 간결한 화살표 함수
화살표 함수의 특징은 다음과 같습니다.
- 선언하려는 함수의 매개변수가 1개일 때는 ( )를 생략할 수 있습니다.
매개변수가 0개 혹은 2개 이상일 때는 ( )가 반드시 필요합니다. - 함수의 내용이 한 줄이면 { }를 생략할 수 있습니다. 연산 결과가 자동으로 반환되며, 이를 암묵적 반환이라고 합니다.
아래는 같은 기능을 하는 화살표 함수입니다.
const squareNum = (num) => {
return num * num;
};const squareNum = num => num * num;📌 Quiz
- 함수의 선언문은 (________) 이라는 키워드로 시작됩니다.
- 당신은 동아리의 회장입니다. 신입 부원인 Jennie, Rose, Lisa, Jisu에게 동아리에 대한 안내를 보내는 프로그램을 작성하고자 합니다.
1) 매개변수로 이름을 전달합니다.
2) 환영 인사와 동아리에 대한 소개를 출력합니다. - JavaScript ES6는 (________)를 통해 간결하게 함수를 선언할 수 있습니다. "(매개변수) => {함수 내용}" 과 같은 형식으로 작성할 수 있습니다.
'코딩언어 > JavaScript' 카테고리의 다른 글
| [JavaScript] 06. Loops 반복 (0) | 2022.12.19 |
|---|---|
| [JavaScript] 05. Arrays 배열 (0) | 2022.12.18 |
| [JavaScript] 04. SCOPE 범위 (0) | 2022.12.16 |
| [JavaScript] 02. CONDITIONALS 조건 (0) | 2022.10.08 |
| [JavaScript] 01. INTRODUCTION 소개 (0) | 2022.10.06 |