728x90
반응형
본격적으로 React에 대해서 배우기 전에 Visual Studio Code를 통해 프로젝트를 생성하는 방법에 대해 알아보겠습니다. 프로젝트 생성 시 만들어진 프로젝트의 폴더와 파일들이 의미하는 바도 함께 배워보겠습니다.
프로젝트 생성
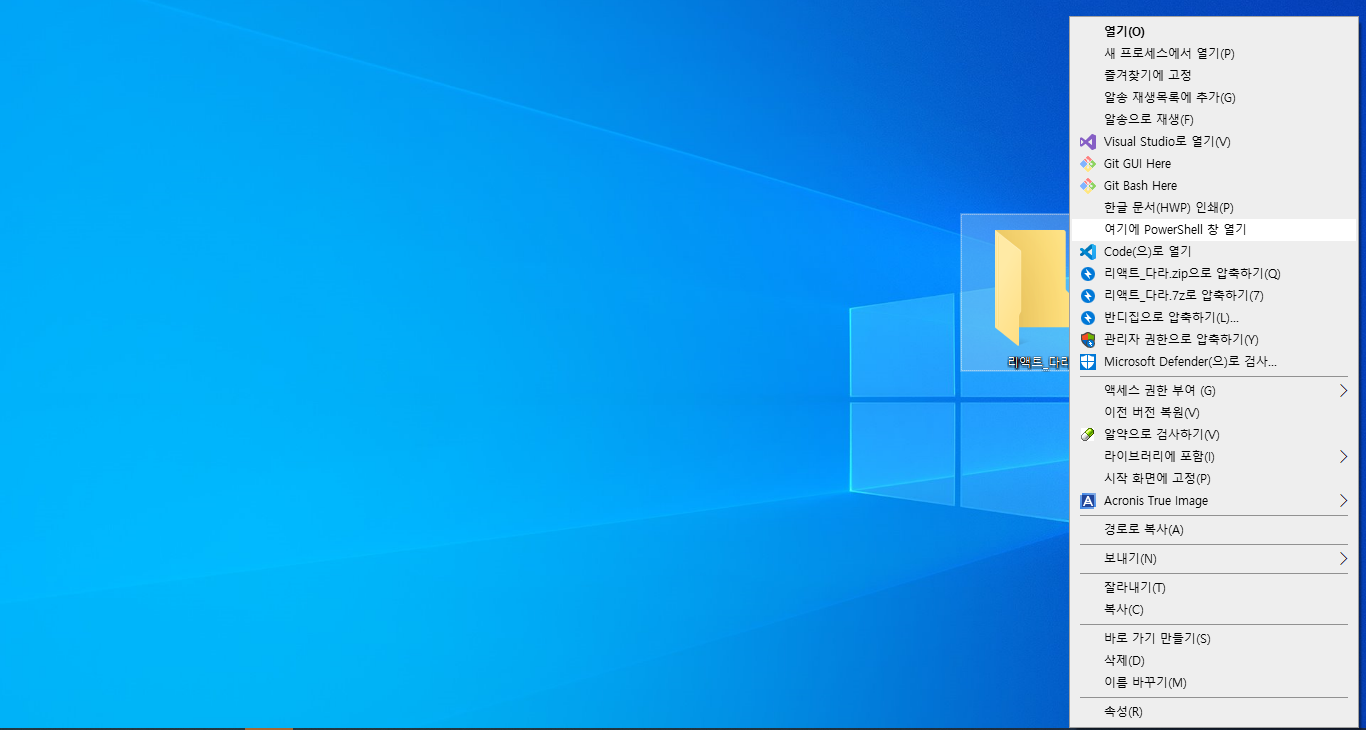
🛠 프로젝트 작업에 사용할 폴더를 만듭니다. 폴더를 Shift + 우클릭 후 PowerShell 터미널 열기를 클릭합니다.

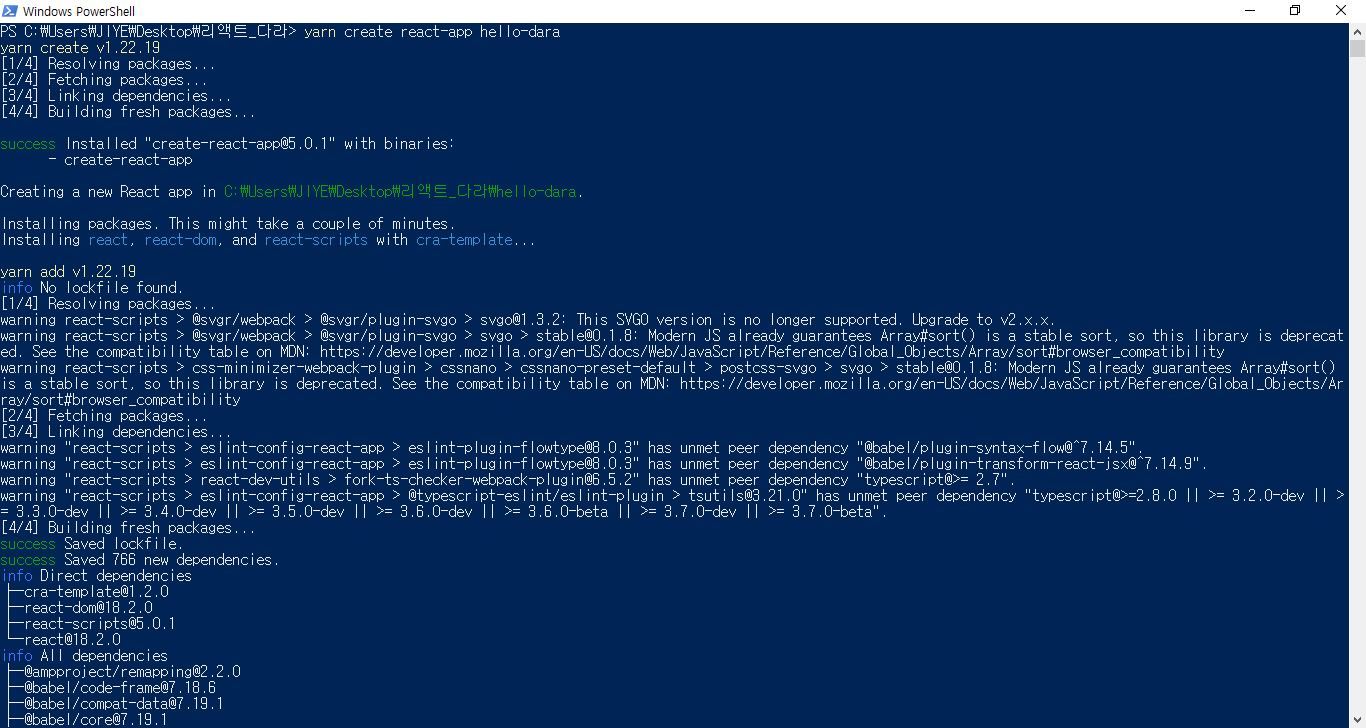
🛠 yarn create react-app <프로젝트 명>을 입력합니다

🧨 Warning
1) 윈도우의 경우, 허가되지 않은 스크립트라는 말이 나오는 경우
- 윈도우 검색창에 PowerShell을 검색 후, PowerShell 아이콘을 우클릭 하여 관리자 권한으로 실행
- Set-ExecutionPolicy Unrestricted 입력 후 엔터
- y를 눌러서 허가
2) 맥북의 경우, Permission과 관련된 오류가 나오는 경우
- 터미널에서 sudo yarn create react-app <프로젝트 명>입력
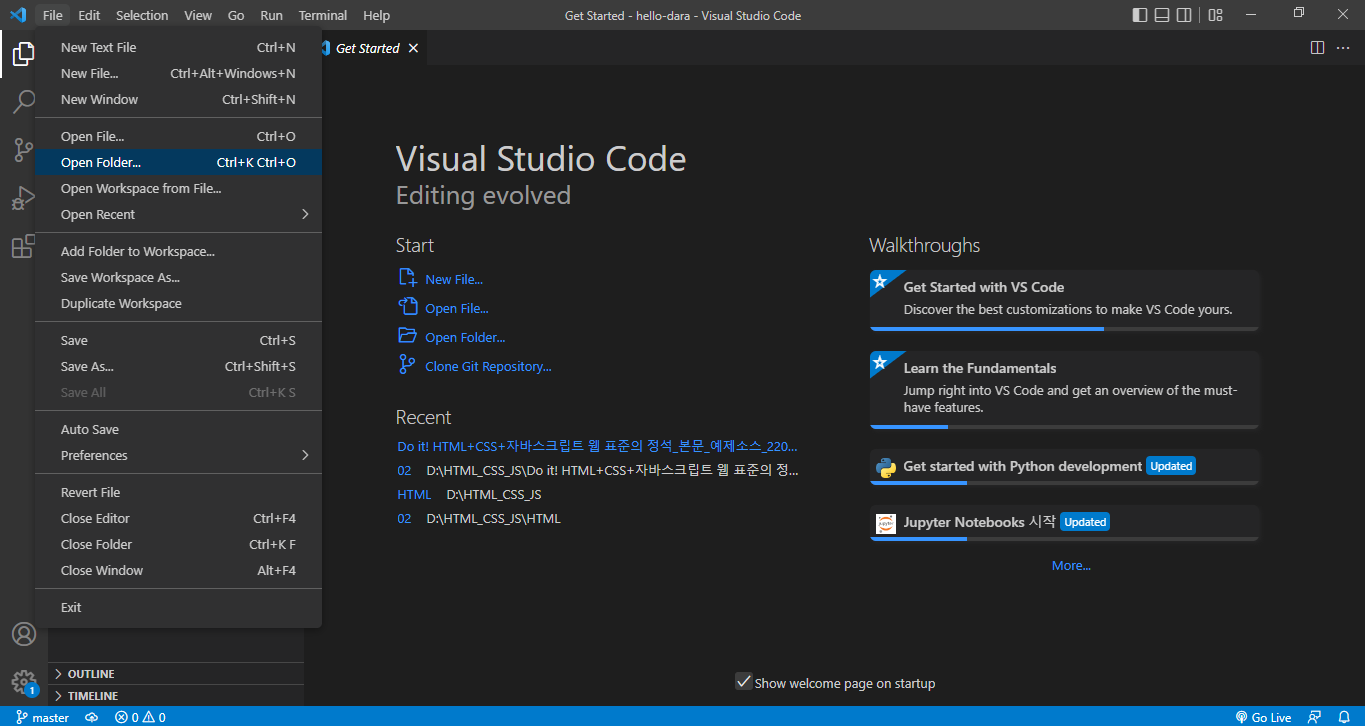
🛠 작업 폴더에 리액트 프로젝트가 만들어졌을 것입니다. 이 폴더를 Visual Studio Code 에디터에서 File - Open Folder로 열어줍니다.

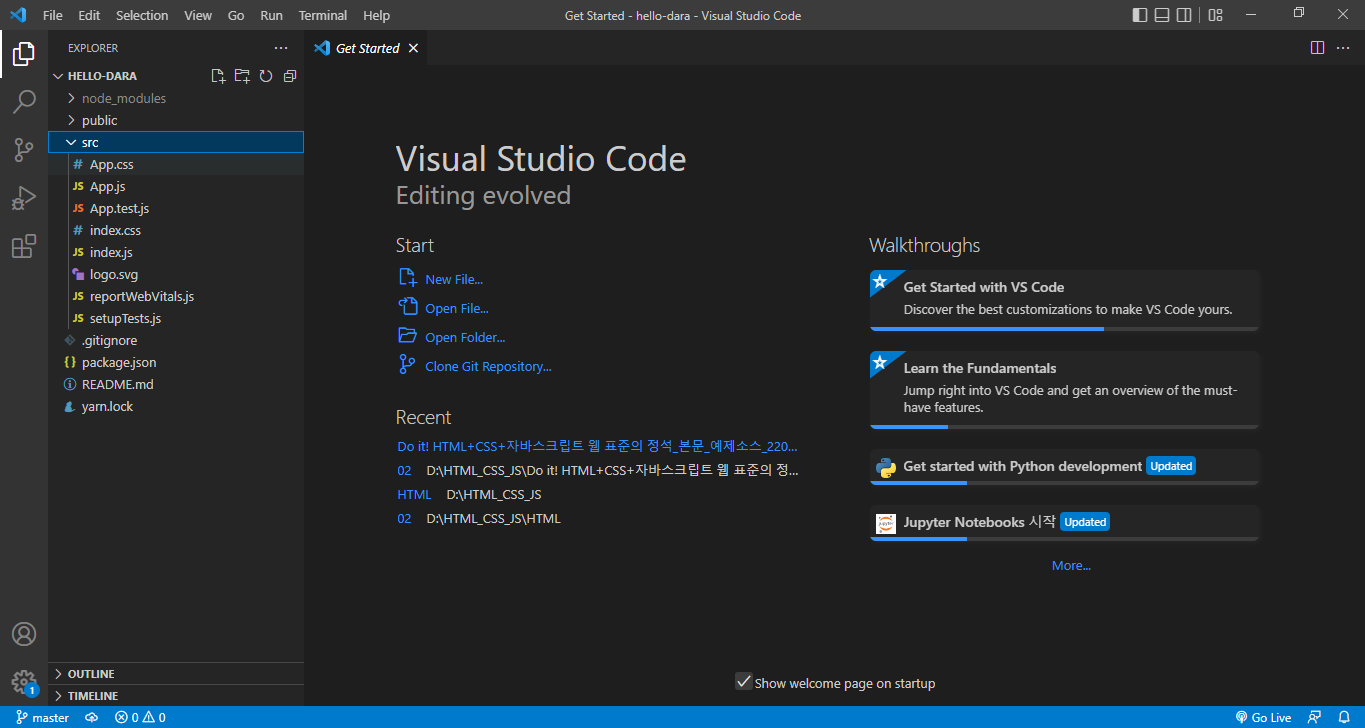
새로 만든 프로젝트가 잘 열린 것을 확인할 수 있습니다.
"src"라는 폴더 밑의 "App.js"폴더에 코드를 작성할 것 입니다.

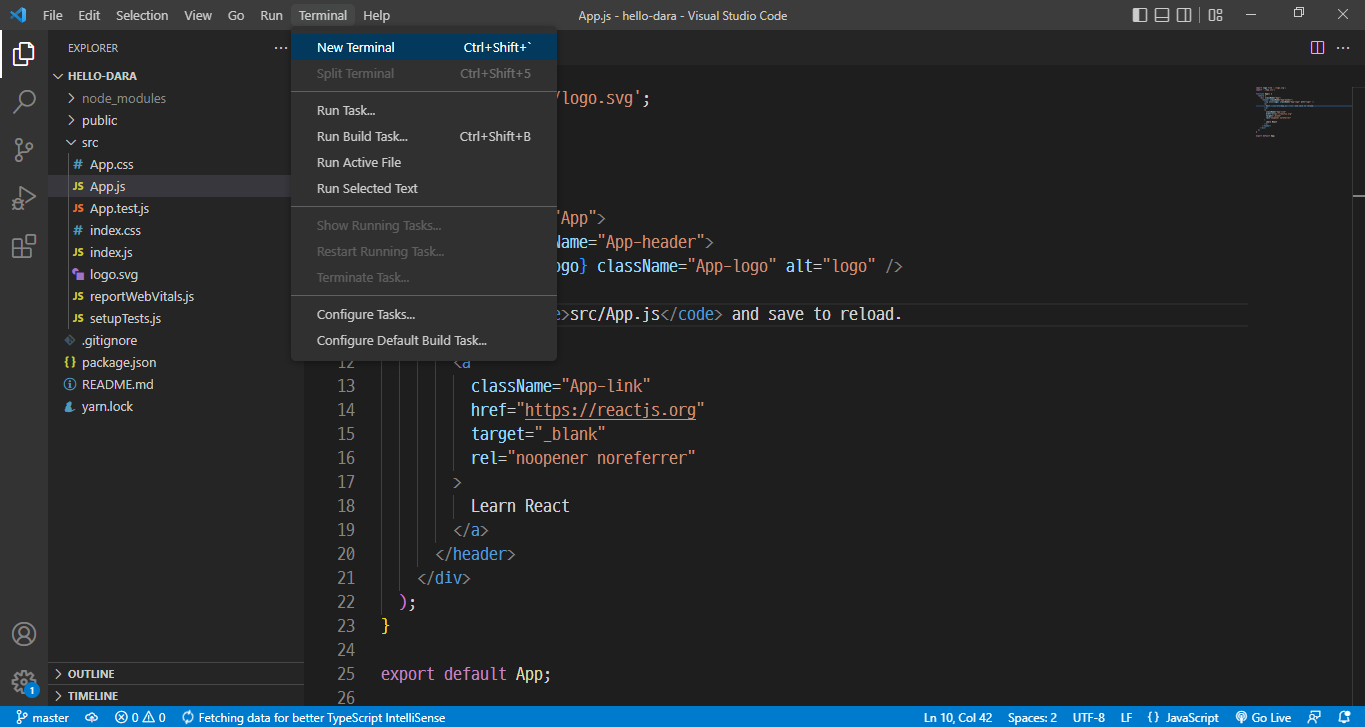
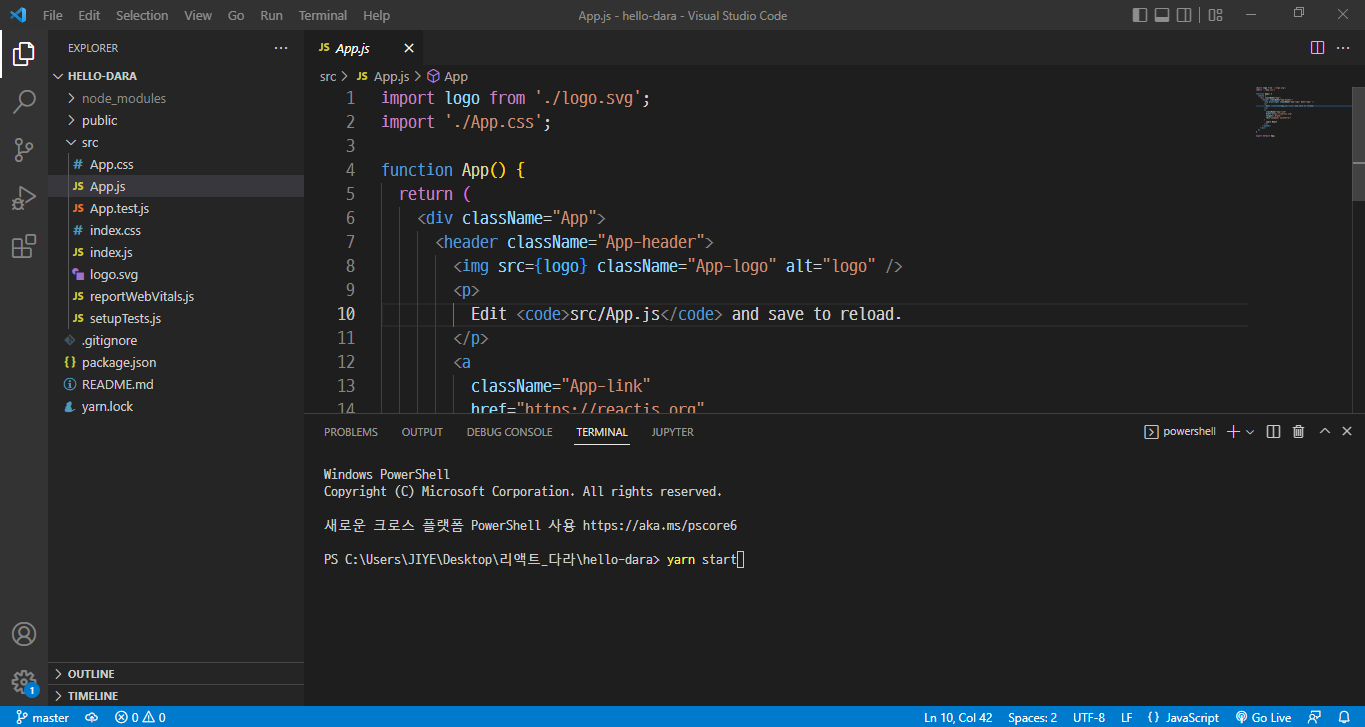
🛠 미리보기를 위해서는 터미널이 필요합니다. Terminal-New Terminal

yarn start (npm start)를 입력합니다.

웹 페이지가 열리는 것을 확인할 수 있습니다. 이 페이지는 새로 저장할때마다 실시간 반영됩니다.

설치 목적
- 원래 리액트는 HTML 파일에 수동으로 라이브러리를 설치해야하지만 시간이 너무 오래걸림
- 이러한 문제는 Create React App이라는 라이브러리의 도움을 받아 해결
- Create React App 라이브러리를 위해서는 라이브러리를 모아둔 플랫폼 같은 npm이 필요
- npm 사용을 위해서는 node.js가 필요합니다.
프로젝트 파일 설명
- node_modules 폴더
* 프로젝트 구동에 필요한 모든 라이브러리의 소스코드를 모아둔 폴더
* 따로 작업을 하지 않을 것 - public 폴더
* static 파일을 모아두는 곳
* html 파일 및 이미지 파일을 보관하는 보관함 - src 폴더
* 소스 코드를 보관하는 곳 - package.json
* 프로젝트의 정보들을 기입하는 장소
웹 페이지는 HTML 파일로 만들어져야하는데, 현재 소스파일을 확인하면 js파일에 작성함에도 웹이 구동됨을 확인할 수 있습니다. App.js에 있는 내용들을 index.html이라는 페이지에 넣는 작업을 하고 있기 때문입니다.
728x90
반응형
'프레임워크 > REACT' 카테고리의 다른 글
| [React] 04. 이벤트 핸들링 (0) | 2022.10.23 |
|---|---|
| [React] # 클래스형 컴포넌트 VS 함수형 컴포넌트 (0) | 2022.10.21 |
| [React] 03. 컴포넌트 (2) | 2022.10.15 |
| [React] 02. JSX (0) | 2022.10.09 |
| [React] 01. 리액트 시작 (2) | 2022.10.06 |