Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수 컴포넌트에서 상태 관리를 할 수 있는 더영헌 기능을 제공합니다.
이번 실습은 다음과 같이 진행됩니다.
- 리액트 내장 Hooks 사용하기
- 커스텀 Hooks 만들기
실습을 위해 create-react-app을 사용하여 새로운 프로젝트를 생성합시다.
$ yarn create react-app hooks-tutorial📌 useState
useState는 가장 기본적인 Hook으로, 함수 컴포넌트에서 가변적 상태를 지니도록 합니다. 3장을 복습하며(https://daradarav.tistory.com/14) useState를 사용하는 카운터를 만들어봅시다. src 디렉터리에 Counter.js 파일을 만들어 다음의 코드를 작성합니다.
// Counetr.js
import { useState } from "react";
const Counetr = () => {
const [value, setValue] = useState(0);
return(
<div>
<p>
현재 카운터 값은 <b>{value}</b> 입니다.
</p>
<button onClick={() => setValue(value + 1)}>+1</button>
<button onClick={() => setValue(value - 1)}>-1</button>
</div>
);
};
export default Counetr;- useState 함수의 파라미터에는 상태의 기본값을 입력합니다.
현재 입력된 값인 0은 카운터의 기본 값이 됩니다. - 함수가 호출되면 배열을 반환합니다. 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설장하는 함수입니다.
- 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 렌더링 됩니다.
코드를 다 작성했다면 App 컴포넌트를 열어 렌더링 하고, 터미널에 yarn start 명령어로 개발 서버를 구동해보세요
// App.js
import Counetr from "./Counter";
const App = () => {
return <Counetr />
}
export default App;
📚 useState를 여러 번 사용하기
하나의 useState 함수는 하나의 상태 값만 관리할 수 있습니다. 컴포넌트에서 관리할 상태가 여러 개라면 useState를 여러번 사용하면 됩니다.
// Info.js
import { useState } from "react";
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickName] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const OnChangeNickName = e => {
setNickName(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={OnChangeNickName} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;작성한 코드를 App 컴포넌트에서 렌더링해봅시다.
// App.js
import Info from "./Info";
const App = () => {
return <Info />
}
export default App;
📌 useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook입니다.
클래스형 컴포넌트의 componentDidMount + componentDidUpdate 형태로 보아도 됩니다.
import { useState, useEffect } from "react";
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickName] = useState('');
// 주목
useEffect(() => {
console.log('렌더링이 완료되었습니다.');
console.log({
name,
nickname
});
});
const onChangeName = e => {
setName(e.target.value);
};
const OnChangeNickName = e => {
setNickName(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={OnChangeNickName} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;
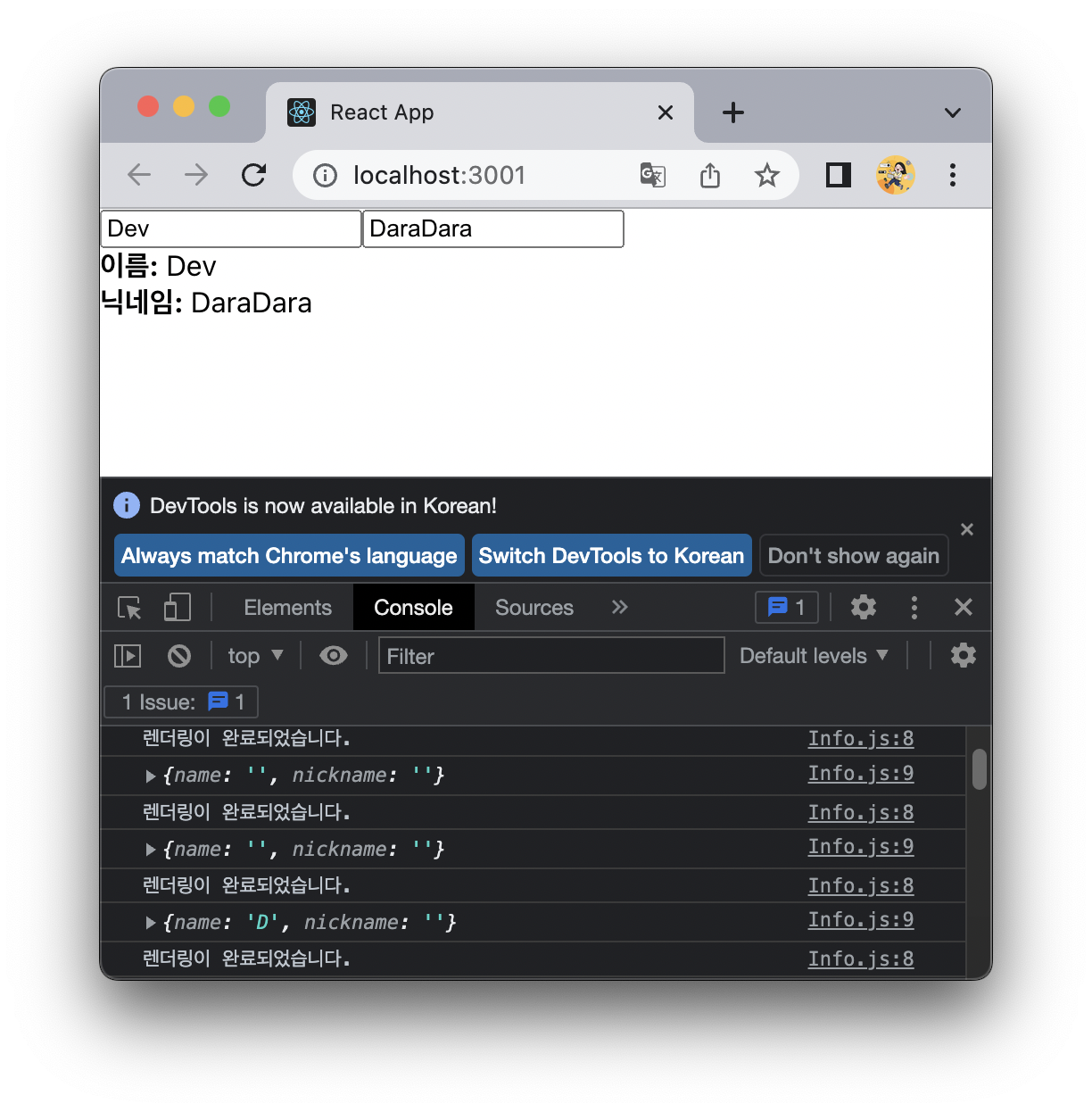
- 컴포넌트가 처음 나타났을 때 '렌더링이 완료되었습니다.'라는 문구가 두 번 출력됩니다.
- React.StrictMode가 적용된 개발 환경에서만 발생하는 현상으로, useEffect를 사용한 코드에 문제가 없는지 감지하기 위해 두 번 실행됩니다.
- 미래의 리액트 버전에서는 컴포넌트가 사라졌다가 다시 나타나도 컴포넌트의 상태를 유지하기 위한 기능입니다.
- 현재는 useEffect는 개발 환경에서 컴포넌트가 화면에 나타날 때 두 번 호출된다는 사실만 알아도 됩니다.
📚 useEffect를 여러 번 사용하기
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어있는 배열을 넣어 주면 됩니다.
// Info.js - useEffect
useEffect(() => {
console.log('마운트 될 때만 실행됩니다.');
}, []);
- 컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고 그 이후에는 나타나지 않습니다.
- useEffect는 두 번 호출됩니다. 개발 환경에서만 고려햐면 됩니다.
📚 특정 값이 업데이트될 때만 실행하고 싶을 때
useEffect 를 사용할 때 특정값이 변경될 때만 호출하고 싶을 수도 있습니다.
클래스형 컴포넌트에서는 다음과 같이 코드가 작성될 것입니다.
componentDidUpdate(prevProps, prevState) {
if(prevProps.value != prevState.value) {
doSomeThing();
}
}
그렇다면 Hook의 useEffect를 사용하여 원하는 작업을 수행하려면 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣으면 됩니다.
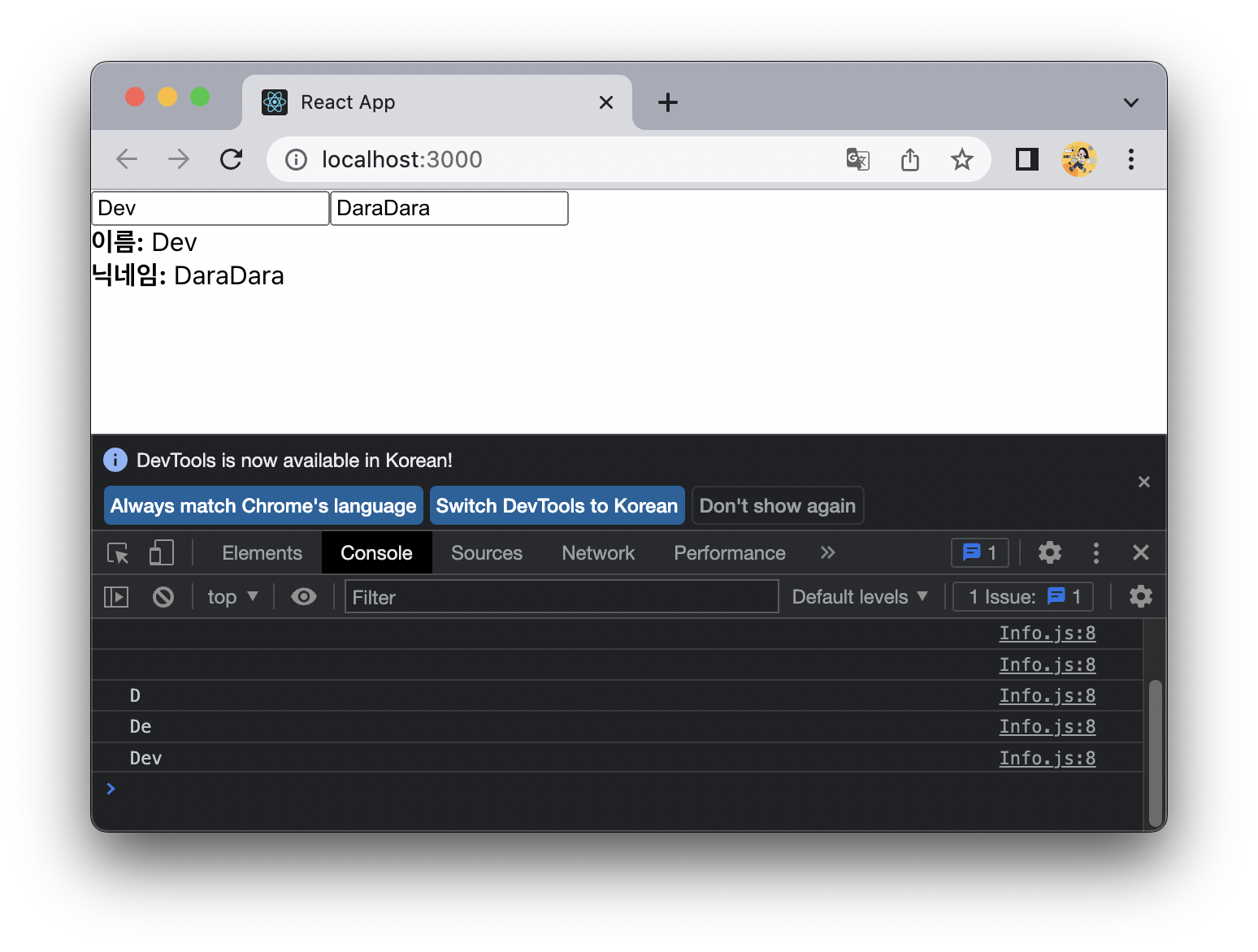
// Info.js - useEffect
useEffect(() => {
console.log('name');
}, [name]);
📚 뒷 정리하기
useEffect는 기본적으로 렌더링 된 직후 실행됩닏나. 또한 두 번째 파라미터 배열에 무엇을 넣었는지에 따라 실행 조건이 바뀝니다.
컴포넌트가 언마운트 되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해야합니다.
useEffect 분을 다음의 코드로 수정해봅시다.
// Info.js - useEffect
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanUp');
console.log(name);
};
}, [name]);App 컴포넌트에서 Info 컴포넌트의 가시성을 바꾸도록 해봅시다.
// App.js
import { useState } from "react";
import Info from "./Info";
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기' }
</button>
<hr />
{visible && <Info />}
</div>
);
};
export default App;

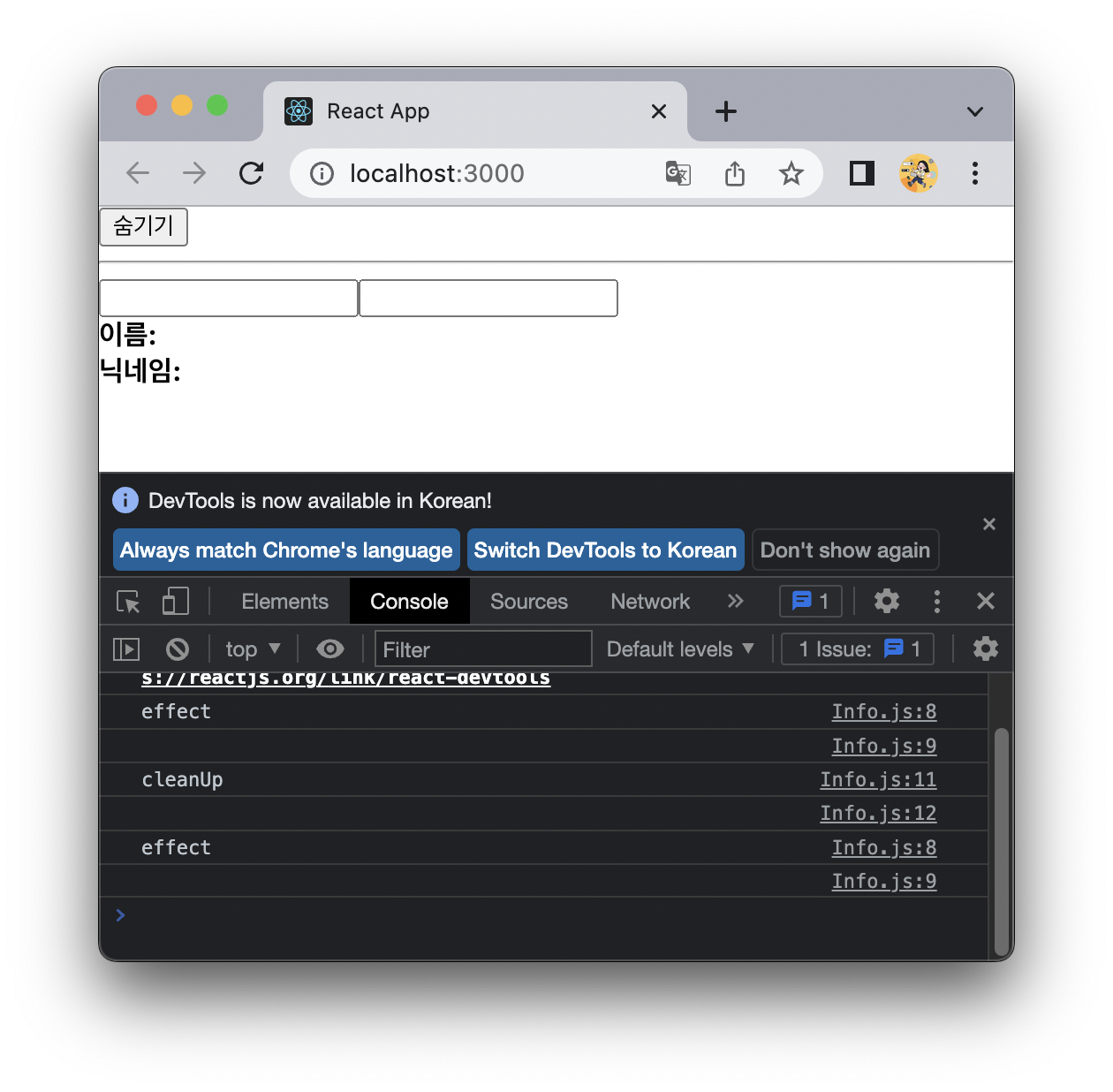
- 렌더링 후 보이기 버튼을 누르면 콘솔 창에 다음과 같은 내용이 뜰 것입니다.
- React.StrictMode 가 활성화 되어 있어 보이기 버튼을 눌렀을 때 컴포넌트가 두 번 마운트 되어 effect, cleanUpm, effect 가 출력
- 숨기기 버튼을 누르면 컴포넌트가 언마운트 되면서 cleanUp이 호출
- 인풋에 이름을 입력하면 렌더링 될 때마다 뒷정리 함수가 계속 나타날 것입니다. 뒷정리 함수가 호출될 때 업데이트 직전의 값을 보여줌
오직 언마운트 될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어있는 배열을 넣으면 됩니다.
📌 useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에 맞는 다양한 상태로 업데이트를 해야할 때 사용합니다. 리듀서(Reducer) 개념이 어렵다면, 17장을 배운 뒤 다시 복습해도 좋습니다.
- 리듀서는 현재 상태와 업데이틀 위해 필요한 정보를 담은 액션(action) 값을 전달받아 새로운 상태로 반환하는 함수
- 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜야함
function reducer(state, action) {
return { ... }; //불변성을 지키면서 업데이트한 새로운 상태를 반환
}- 액션 값은 다음과 같은 형태로 작성됩니다.
{
type: 'INCREMENT'
} // 다른 값들이 필요하다면 추가로 들어감📚 카운터 구현하기
useReducer 를 사용하여 Counter 컴포넌트를 다시 구현해봅시다.
// Counter.js
import { useReducer } from "react";
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch (action.type) {
case 'INCREMENT':
return { value: state.value + 1 };
case 'DECREMENT':
return { value: state.value - 1 };
default:
// 아무것도 해당하지 않을 때는 기존의 상태 반환
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 });
return(
<div>
<p>
현재 카운터 값은 <b>{state.value}</b> 입니다.
</p>
<button onClick={() => dispatch({type: 'INCREMENT'})}>+1</button>
<button onClick={() => dispatch({type: 'DECREMENT'})}>-1</button>
</div>
);
};
export default Counter;- useReducer의 첫 번째 파라미터에는 리듀서 함수를, 두 번째 파라미터에는 리듀서의 기본 값을 넣습니다.
- useReducer는 state 값과 dispatch 함수를 받아옵니다.
- state : 현재 가리키고 있는 상태
- dispatch : 액션을 발생시키는 함수 - dispatch(action)과 같은 형태로 함수 안의 파라미터로 액션 값을 넣으면 리듀서 함수가 호출됩니다.
App에서 Counter를 다시 렌더링해봅시다. 잘 작동되는 것을 확인할 수 있을 것입니다.
// App.js
import Counetr from "./Counter";
const App = () => {
return <Counetr />;
}
export default App;📚 인풋 상태 관리하기
이번에는 useReducer를 상용하여 Info 컴포넌트에서 인풋 상태를 관리해봅시다.
useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input 태그 name 값을 할당하고, e.target.name 을 참조하여 setStatef를 해준 것과 유사한 방식으로 작업을 처리할 수 있습니다. Info.js 를 수정해봅시다.
import { useReducer } from "react";
function reducer(state, action) {
return {
... state,
[action.name]: action.value
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name: '',
nickname: ''
});
const {name, nickname} = state;
const onChange = e => {
dispatch(e.target);
}
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;- 기존에는 인풋이 여러 개여서 usetState를 여러번 사용했지만 useReducer을 사용하면 한 번만 사용할 수 있습니다.
- useReducer에서의 액션은 어떤 값도 사용할 수 있습니다.
- 이벤트 객체가 지니고 있는 e.target 값 자체를 액션 값으로 사용합니다.
- 인풋을 관리하면 아무리 인풋의 개수가 많아도 코드가 짧고 깔끔하게 유지할 수 있습니다.
// App.js
import Info from "./Info";
const App = () => {
return <Info />;
}
export default App;📌 useMemo
useMemo를 사용하면 함수 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있습니다. 리스트의 숫자를 추가하면 숫자의 평균을 보여주는 함수 컴포넌트인 Average.js를 작성해봅시다.
// Average.js
import { useState } from "react";
const getAverage = number => {
console.log('평균값 계산 중...');
if (number.length === 0) return 0;
const sum = number.reduce((a, b) => a + b);
return sum / number.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return(
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;
App 에서 이 컴포넌트를 렌더링합시다.
// App.js
import Average from "./Average";
const App = () => {
return <Average />;
}
export default App;
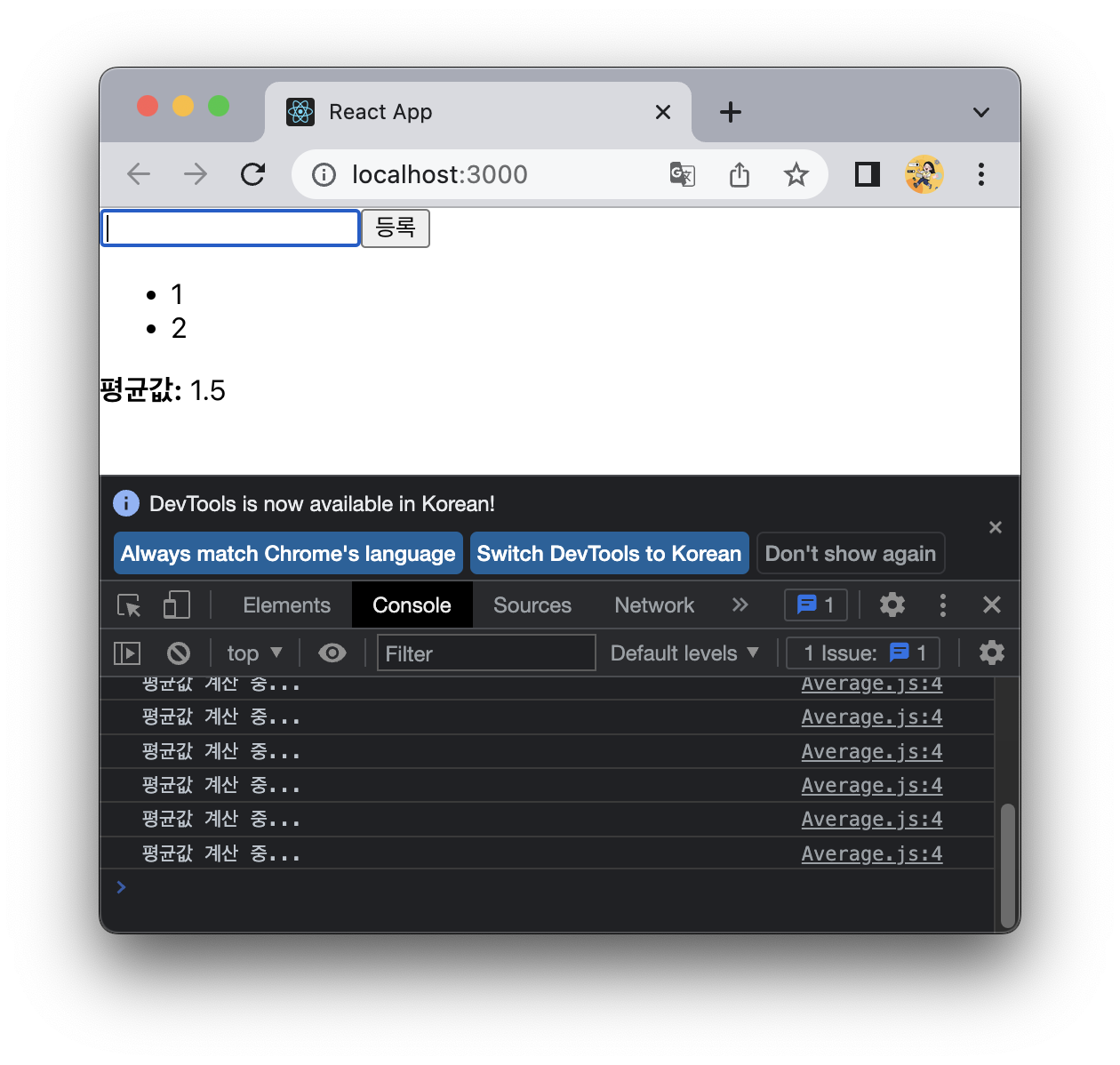
브라우저에 숫자들을 등록하면 평균값이 잘 나타나는 것을 확인할 수 있습니다.

- 실행 결과를 보면 알 수 있듯이 인풋 내용이 수정될 때도 우리가 만든 getAverage 함수가 호출됩니다.
- 인풋 내용이 바뀔 때는 평균값을 다시 계산할 필요가 없으므로 다시 렌더링 되는 것은 낭비입니다.
useMemo Hook을 이용하여 작업을 최적화할 수 있습니다. 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 수행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하도록 합시다.
// Average.js
import { useState, useMemo } from "react";
const getAverage = number => {
console.log('평균값 계산 중...');
if (number.length === 0) return 0;
const sum = number.reduce((a, b) => a + b);
return sum / number.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]); //주목
return(
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;- list 배열의 내용이 바뀔 때만 getAverage 함수가 호출됩니다.
📌 useCallback
useCallback은 useMemo와 비슷하게 렌더링 성능을 최적화 해야하는 상황에서 사용합니다. 단 useCallback을 사용하면 Hook을 사용하면 만들어 놨던 함수를 재사용할 수 있습니다.
Average 컴포넌트에서 onChange, onInsert 함수가 있습니다. 이렇게 선언되면 컴포넌트가 리렌더링 될 때마다 새로 만들어진 함수를 사용합니다. 컴포넌트 렌더링이 자주 발생하거나 렌더링해야하는 컴포넌트가 많은 경우 최적화가 필요합니다.
// Average.js
import { useState, useMemo, useCallback } from "react";
const getAverage = number => {
console.log('평균값 계산 중...');
if (number.length === 0) return 0;
const sum = number.reduce((a, b) => a + b);
return sum / number.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = useCallback( e => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return(
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;- useCallback의 첫 번째 파라미터는 생성하고 싶은 함수를 넣습니다.
- 두 번째 파라미터에는 배열을 넣으면 됩니다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성하는지 명시합니다.
- onChange처럼 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링될 때 만들었던 함수를 계속해서 재사용하며, onInsert처럼 배열 안에 number와 list를 넣게 되면 인풋 내용이 바꾸거나 새로운 항목이 추가될 때 새로운 항목이 추가될 때 사용합니다.
- 함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜야 합니다.
📌 useRef
useRef Hook은 함수 컴포넌트에서 ref를 쉽게 사용할 수 있도록 합니다. Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 인풋으로 넘어가도록 코드를 작성해봅시다.
// Average.js
import { useState, useMemo, useCallback, useRef } from "react";
const getAverage = number => {
console.log('평균값 계산 중...');
if (number.length === 0) return 0;
const sum = number.reduce((a, b) => a + b);
return sum / number.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null); // 주목
const onChange = useCallback( e => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEl.current.focus();
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return(
<div>
<input value={number} onChange={onChange} ref={inputEl} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;- useRef를 사용하여 ref를 설정하면 useRef를 통해 만든 객체 안의 current 값이 실제 엘리먼트를 가리킵니다.
📚 로컬 변수 사용하기
컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용할 수 있습니다. 로컬 변수란 렌더링과 상관없이 바뀔 수 있는 값을 의미합니다.
클래스 형태로 작성된 컴포넌트의 로컬 변수를 사용하면 다음과 같은 코드를 작성해야합니다.
import { Component } from "react";
class MyComponent extends Component {
id = 1
setId = (n) => {
this.id = n;
}
printId = () => {
console.log(this.id);
}
render() {
return(
<div>
MyComponent
</div>
);
}
}
export default MyComponent;
위의 코드를 함수 컴포넌트로 작성하면 다음과 같이 작성됩니다.
import { useRef } from "react";
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return(
<div>
refsample
</div>
)
}
export default RefSample;- 이렇게 ref 안의 값이 바뀌어도 컴포넌트가 렌더링되지 않습니다.
- 렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성하세요.
📌 커스텀 Hooks 만들기
컴포넌트에서 비슷한 기능을 공유할 경우, 자신만의 Hook으로 로직을 재사용할 수 있습니다.
Info 컴포넌트에서 여러 개의 인풋을 관리하기 위해 useReducer로 작성했던 로직을 useInputs라는 Hook으로 분리해봅시다.
// useInput.js
import { useReducer } from "react";
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = e => {
dispatch(e.target);
};
return [state, onChange];
}
만들어둔 Hook을 Info 컴포넌트에서 사용해봅시다.
import { useInput } from "react";
const Info = () => {
const [state, onChange] = useInput({
name: '',
nickname: ''
});
const {name, nickname} = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;더 깔끔하게 코드를 작성할 수 있습니다.
📌 다른 Hooks
커스텀 Hooks를 만들어서 사용한 것처럼, 다른 개발자가 만든 Hooks도 라이브러리로 설치하여 사용할 수 있습니다.
다른 개발자가 만든 Hooks 리스트는 다음 링크를 참고하면 됩니다.
- https://nikgraf.github.io/react-hooks/
- https://github.com/rehooks/awesome-react-hooks
📌 정리
리액트에서 Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 사용할 수 있습니다.
- 리액트 메뉴얼에 따르면 기존 클래스형 컴포넌트는 앞으로도 지원될 예정입니다.
- 따라서 유지 보수하는 프로젝트에서 클래스형 컴포넌트를 사용한다면 굳이 함수 컴포넌트와 Hooks를 사용하도록 전환할 필요는 없습니다.
- 그러나 메뉴얼에서는 새로 작성하는 컴포넌트는 함수 컴포넌트와 Hooks를 사용하기를 권장합니다.
'프레임워크 > REACT' 카테고리의 다른 글
| [React] 10. 일정 관리 웹 애플리케이션 만들기 (0) | 2022.12.19 |
|---|---|
| [React] 9장. 컴포넌트 스타일링 (0) | 2022.12.17 |
| [React] 07. 컴포넌트의 라이프사이클 메서드 (0) | 2022.11.14 |
| [React] 06. 컴포넌트 반복 (0) | 2022.11.07 |
| [React] 05. ref:DOM에 이름 달기 (0) | 2022.11.01 |